UX (user experience) eli käyttäjäkokemuksen suunnittelu on iso osa mobiilisovellusprojektia, joka hyvin toteutettuna tuo sovelluksellesi merkittävän kilpailuedun markkinoilla. Tässä artikkelissa käydään läpi, mitä vaiheita onnistuneen käyttökokemuksen suunnittelu sisältää.

Lue myös: UI- ja UX-suunnittelu
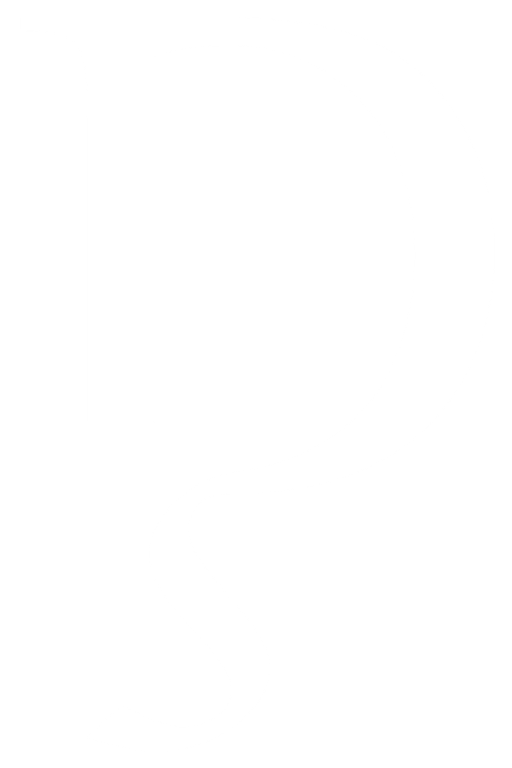
UX-suunnittelun 4 vaihetta mobiilisovelluksessa:
Onnistuneen käyttäjäkokemussuunnittelun tunnistaa siitä, että sovelluksessa navigointi on niin vaivatonta, ettei sitä sen koommin huomaa edes ajatella. Tätä kutsutaan intuitiiviseksi käytöksi, joka on yksi onnistuneen UX-suunnittelun tärkeimmistä mittareista.
1. Pohjatyö
Hyvin suunniteltu on kuin puoliksi tehty. Käyttäjäkokemuksen suunnittelu aloitetaan perustuksista, aivan kuten talon rakentaminenkin. Sovellusta toteuttavan firman sisällä olevat henkilöt ja tiimit sparrataan huolella mukaan, jotta he saavat oikean käsityksen siitä mitä ollaan tekemässä ja miksi. Pohjatyö on pitkälti tiedonkeruuta, joka kohdistuu hankintaa tekevän yrityksen liiketoiminnan sekä sovelluksen loppukäyttäjien ymmärtämiseen.
Liiketoiminnallinen ymmärrys
Mobiilisovelluksen hankinta on asiakasyritykselle aina ennen kaikkea investointi ja investoinnit perustuvat yrityksen tavoitteisiin. Toisen liiketoiminnan ymmärtäminen on avainasemassa, jotta lopputulema on linjassa yrityksen tavoitteiden kanssa. Projekti aloitetaan tiiviillä yhteistyöllä, sillä paras tapa uppoutua toisen liiketoimintaan on jutella omistajien kanssa.
Ensin selvitetään mm. seuraavat asiat:
- Mitä liiketoiminnan tavoitteita yrityksellä on?
- Mihin tarpeeseen mobiilisovelluksella halutaan vastata?
- Mitä toimintoja sovelluksella halutaan suorittaa?
- Minkälaista sisältöä sovellukseen halutaan?
- Mitä sovelluksella tavoitellaan?
- Millainen käyttäjän polku sovelluksessa halutaan olevan?
- Ketä sovellusta käyttää?
Kysymyksiin vastaaminen sujuu vaivattomasti, jos perustuksia on valettu jo itse. Tarvittaessa kuitenkin sovelluksen kehittäjinä sparraamme ja haastamme ideaa yhdessä.
Käyttäjätarpeiden tutkimus
Jotta sovelluksella voidaan vastata todellisiin ongelmiin, on selvitettävä sen kohderyhmän eli loppukäyttäjien tarpeet, ongelmat ja odotukset. Lisäksi on tunnistettava erilaiset käyttöskenaariot eli tilanteet, joissa mobiilisovellusta käytetään. Seuraavilla tutkimusmenetelmillä saadaan tietoa työn pohjalle, jotta UX-suunnittelu ei perustu oletuksiin:
- Kohderyhmän haastattelut
- Käyttötilanteiden havainnointi
- Kyselytutkimukset
- Kilpailijoiden tarkkailu
Liiketoiminnallinen ymmärrys voidaan kerryttää yhteisessä palaverissa, mutta kohderyhmän tutkimusta ohjelmistoyritys ei yleensä toteuta. Tämä jää asiakkaan tehtäväksi, mutta vaihtoehtona on myös toteuttaa tutkimus ulkopuolisen avulla.
Esimerkki: Rakennusyhtiön työntekijöille kehitetty sovellus on tehty työajan seurantaan, ja sitä käytetään usein meluisissa tiloissa. Työaika halutaan kirjata vikkelästi pois alta, ja sovellus toteutetaan tällöin näiden tarpeiden pohjalta. Lopputuloksena ovat selkeät käyttäjäpolut ja helppokäyttöinen sovellus, jotta päivän päätteeksi työajan kirjaaminen olisi mahdollisimman mutkatonta.
2. Digitaalinen suunnittelu
Digitaalinen suunnittelu sisältää käyttäjäpolkujen ja rautalankamallien suunnittelun ominaisuuksineen. UX-suunnittelija tekee nämä vaiheet käyttämällään ohjelmalla yhteistyössä asiakkaan ja kehittäjien kanssa. Dymellä käytämme tähän Figmaa.
Käyttäjäpolku ja rautalankamallit
Käyttäjäpolut suunnitellaan rautalankamallien avulla, joilla hahmotellaan kävijän kulkua toimintoja kohti sekä niiden välillä. Käyttäjäpolku tarkoittaa sarjaa askeleita, joilla kuvataan käyttäjän vuorovaikutusta sovelluksen kanssa. Rautalankamallit (wireframes) puolestaan ovat sovelluksen ruutuja, jotka määrittävät mobiilisovelluksen taustalla olevan rakenteen ja tietohierarkian. Ruudut piirretään digitaalisesti, mutta yksityiskohtiin ei vielä tässä vaiheessa kiinnitetä huomiota.

Ominaisuudet
Ominaisuuksien astuessa mukaan rautalankamalleja kehitetään niin, että sovelluksen toiminnallisuudet tulevat esille. Mallit auttavat määrittämään elementtien paikan näytön asettelussa, joka riippuu siitä, miten käyttäjän halutaan näkevän mitkäkin tiedot. Vaikka visuaalisuuteen ei vielä ole kiinnitetty huomiota, rautalankamalleissa on näkyvillä erilaiset kentät ja napit. Napeista tehdään klikattavia seuraavaa vaihetta eli testausta varten.

3. Käytettävyyden testaus
Käytettävyystestauksen avulla selvitetään, onko mobiilisovellus intuitiivinen ja käyttäjien tarpeita vastaava. Ideaalitilanteessa asiakas on ollut ensi askeleista asti mukana, ja luonnoksia on käyty läpi aiemmin, joten nyt voidaan keskittyä käytettävyyteen.
Demona toimii interaktiivinen prototyyppi tulevasta mobiilisovelluksesta, joka annetaan kohderyhmän edustajille testattavaksi. Heidän reaktioita ja käyttäytymistä tarkkaillaan sekä palautetta otetaan vastaan, jonka pohjalta tehdään hienosäätöjä.
Käytettävyystestauksessa voi nousta esiin käytettävyysongelmia ja bugeja, joiden korjaaminen prototyypin varhaisessa vaiheessa on vielä suhteellisen edullista.
Esimerkki: Rakennusyhtiön työntekijöille kehitetyn sovelluksen testausvaiheessa huomataan, että työajan seurannan lisäksi tarvitaan lisätiedot ja työmaan lokaatio -kentät. Prototyyppivaiheessa toivotut muutokset ovat tärkeitä kuulla, jotta ne voidaan toteuttaa vielä suhteellisen edullisesti ennen lopullisen mobiilisovelluksen kehittämistä.
4. Visuaalinen suunnittelu (UI)
Vihdoin sovellus saa ansaitsemansa tyylin. UI (user interface design) eli käyttöliittymän suunnittelu toteutetaan asiakasyrityksen graafisen ohjeistuksen mukaisesti. Käytämme tässäkin suunnittelun vaiheessa Figmaa.
Graafinen ohjeisto
Asiakas antaa käytettäväksi graafisen ohjeiston tulevaa suunnittelua varten. Jos ohjeistoa ei ole valmiina, me kokoamme sen esimerkiksi asiakkaan verkkosivujen pohjalta (värit, fontit, logo ja ikonit yms.).

Visuaalinen tyyli
Mobiilisovelluksen ulkonäkö suunnitellaan graafisen ohjeiston avulla. Väreillä ja visuaalisilla elementeillä sovellukseen saadaan särmää ja siitä rakentuu yrityksen näköinen. Dymellä tämä vaihe kulkee nimellä “look and feel”. Asiakas pääsee fiilistelemään tuotosta, hänelle lähetetään tiuhaan tahtiin vedoksia, joita hienosäädetään palautteen mukaan.

Jos käyttäjäkokemuksen suunnittelu pitäisi tiivistää 4 vaiheeseen, Dymellä sen kuvailisimme näin. Usein pakasta unohdetaan jopa se tärkein askel eli pohjatyö, jolle koko suunnittelu perustuu. Talonkaan rakentamista ei aloiteta katosta, eikä käyttäjäkokemuksen suunnittelua aloiteta suoraan piirtopöydältä. Paholainen piilee usein yksityiskohdissa, joiden hiominen vie aikaa, mutta on lopputuloksen kannalta tuottavaa.
Mobiilisovelluksen toteutuksesta ja hinnoista voit lukea lisää täältä.